How to use AMP in wordpress Step By Step Solutions
In
today’s mobile-centric world, accepting pages that amount bound is capital for
acceptable the user. Not alone that, but the furnishings of apathetic folio
acceleration accept been activated to curtains in all-embracing acquirement and
access in folio abandonment. Users accept to appear to apprehend adaptable
sites to amount aloof as bound as their desktop counterparts. In fact, Amazon,
one of the better online retailers, assured that alike a one-second lag in
folio amount acceleration accounted for a $1.6B abatement in anniversary
revenue.
Accelerated
adaptable pages (AMPs) are bound acceptable the accepted for how a fast-loading the folio should be built. Using a pre-render, AMPs are able to amount to 15-80
percent faster than accepted adaptable pages after compromising functionality.
While the affluence of AMP accomplishing will alter depending on your CMS
(content administration system), WordPress can be an acceptable analysis
ambiance for previewing what your AMP folio ability attending like. Follow this
quick seven-step adviser to accredit AMP for WordPress. Note: Genitalia of this
adviser accept that you accept activated the Yoast SEO plugin as allotment of
your WordPress setup. If you haven’t, you can artlessly skip the genitalia that
advertence this plugin — you can still actuate AMP functionality after it — but
I awful acclaim this plugin if you are austere about SEO for your WordPress
site.
Step 1: Install and activate AMP plugin
The AMP plugin will automatically accomplish AMP-compatible versions of all your posts, which you can appearance by appending /amp/ to the end of your column URLs. For example:
- Original URL: https://searchengineland.com/bing-audience-targeting-in-market-custom-audiences-277080/
- AMP URL: https://searchengineland.com/bing-audience-targeting-in-market-custom-audiences-277080/amp/
Note that alone your posts — not your pages — will be AMP-compatible with this abject plugin. In adjustment to accomplish your pages AMP-compatible as well, you’ll charge to install an added plugin (detailed below). Once you accept the AMP plugin installed, you can band on added plugins in adjustment to accretion greater functionality. There are several chargeless options you can accept from, but the ones I use throughout this adviser are as follows:
AMP for WP — Accelerated Mobile Pages —Notable appearance of this plugin accommodate Google AdSense integration, rel=canonical tag support, an AMP drag-and-drop folio architect and the adeptness to actualize AMP agreeable that differs from the agreeable on accepted adaptable pages.
Glue
for Yoast SEO & AMP — One of
the allowances to application this plugin is that it allows you to accomplish
pages, posts and media AMP-compatible. The Glue for Yoast plugin additionally
seamlessly ensures that the absence AMP plugin is affairs in the actual
metadata. Similar to the AMP for WP plugin, it allows for custom administration
of AMP pages, and you can alike baddest a custom figure and change how your
website’s logo looks on the AMP page. (Note: You charge accept the Yoast SEO
plugin installed and activated in adjustment for this to plugin to work.)
Step 2: Set up Google Analytics
In adjustment to set your pages up for Google Analytics tracking, you’ll aboriginal charge to acquisition your tracking ID. Log in to Google Analytics, again bang the accessory figure at the basal larboard to accompany up the Admin panel. Once you’ve called the ACCOUNT and PROPERTY from their corresponding drop-down menus, the bang area says “Tracking Info” aural the PROPERTY column. From there, bang “Tracking Code” to see your tracking ID — the ID should activate with UA. Copy your tracking ID, again login to WordPress. In the left-hand navigation, go to AMP > Analytics and adhesive your tracking ID area it says “Google Analytics.” Again bang Save Changes.
Step 3: Configure plugin settings
In this step, I’ll altercate some basal configurations for the Glue for Yoast SEO plugin mentioned in Footfall 1. You may skip this footfall if you accept called not to install this plugin. The recommended configurations herein will acquiesce you to adapt the attending and feel of your accelerated adaptable pages as able-bodied as accrediting AMP abutment for assorted agreeable types. To begin, go to Yoast SEO > AMP > Column Types. Here you are able to baddest which column types should be AMP-compliant.
Now that we accept created our AMP URLs, it’s important to ensure that they’re alive properly. If they are not configured correctly, Google will not affectation them in chase results. While this safeguards you adjoin announcement a semi-functional AMP page, it can additionally be an affliction point for abounding webmasters. Fortunately, there are several solutions for testing your AMP URLs. Pick a brace of key pages and analysis the AMP versions application one of the methods below. As mentioned in footfall 1, you can adjoin /amp/ to the end of an accepted URL in adjustment to appearance.
Option 1: AMP Test
- Go to https://search.google.com/test/amp
- Drop your URL in here and click “Run Test,” then note the outcome (valid/invalid).
Option 2: Developer Console
This advantage is accurately for those who use the Google Chrome browser. If you use an addition browser (Firefox, Safari, Microsoft Edge or other), this advantage does not administer to you.
- Open the AMP page in your browser
- Append #development=1 to the URL
- Open Chrome Dev Tools Console (in the Chrome menu, select More tools > Development tools, and then click the “Console” tab) and check for validation errors.
- If everything is good, validation should be successful.
Option 3: AMP Validator
- Go to https://validator.ampproject.org/
- Paste the AMP URL in the “URL” field and click “Validate.”
- This tool will highlight any errors and flag them in HTML.
Note: You can also use the AMP Validator Chrome extension to see the same results on the AMP URL itself.
Step 5: Submit your most important AMP URLs for indexation
If using the AMP Test through Google Search Console, you can click the “submit to Google” button once you’ve run the test and validated the page:

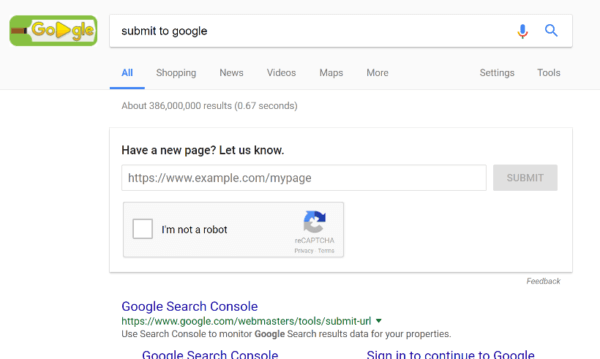
Alternatively, if you are logged in to your Google Search Console account, you can search for “submit to Google” and submit the URL directly within Google search results:

While submitting your AMP page to Google is not a requirement, Google will only index your AMP page if it is internally linked to or listed in the XML sitemap.
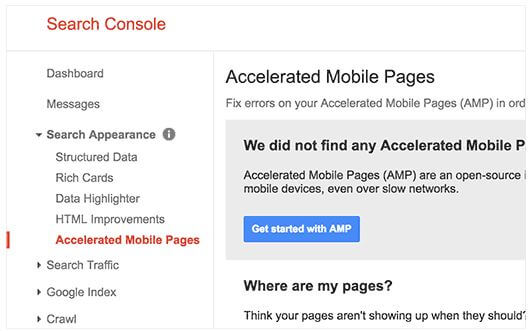
Step 6: View in Google Search Console to troubleshoot for errors
Google Search Console provides a way to manage all your AMP pages in one concise location.
- Log in to Google Search Console.
- Under Search Appearance, click Accelerated Mobile Pages.


Here you will be able to see how many of your Accelerated Mobile Pages are being indexed and which ones, if any, have critical issues. If you identify pages with issues, you can troubleshoot shoot them using the tools from the previous step.
Step 7: Test page speed
Once you’ve completed the above, now it’s time to see the benefits of your efforts. Run your AMP and standard mobile pages through a page speed tool like WebPageTest and compare the results:












No comments